Hi @edonb,
The element you’re trying to modify is within the iframe of the Freshchat widget.
Any styles defined on your website will not be applied to the dom of an iframe. That’s how browsers work.
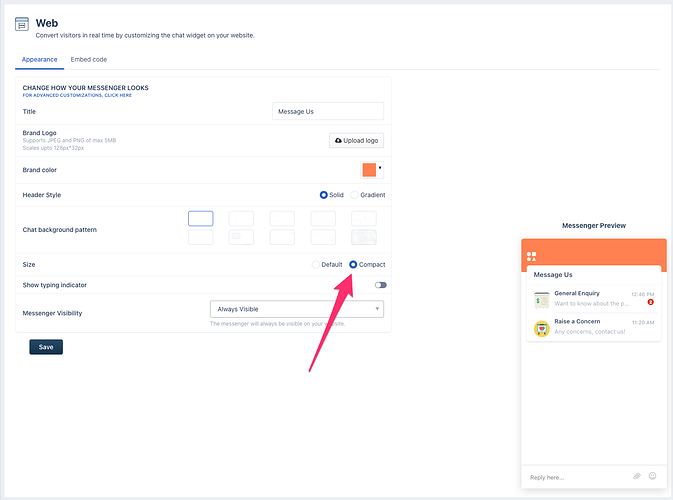
The widget comes with a default size and the option to change it to a compact size in the Messenger Settings page.
Other than that, there are no size-customizations available out-of-the-box.
However, if you insist, there is a cumbersome way to achieve any size you want.
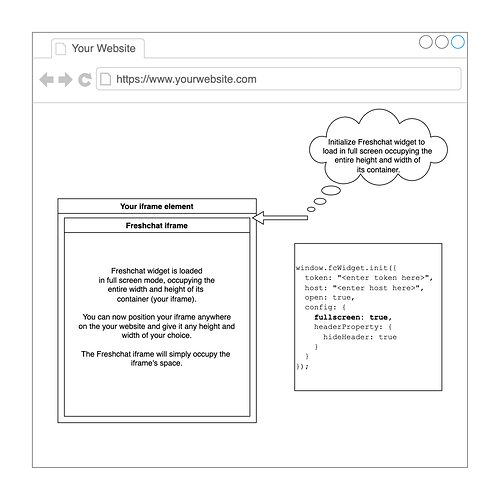
- Create an iframe of your desired width and height and position it wherever you wish to on your website.
- In your iframe, load the Freshchat widget script and initialize the widget with additional fullscreen configuration.
window.fcWidget.init({
token: "<enter token here>",
host: "<enter host here>",
open: true,
config: {
fullscreen: true,
headerProperty: {
hideHeader: true
}
}
});
- The Freshchat widget will now occupy the entire width and height of your enclosing iframe, thereby allowing you to resize the widget according to your needs by modifying your iframe’s height and width.
Hope this helps.
Regards,
Arun Rajkumar