Hi all,
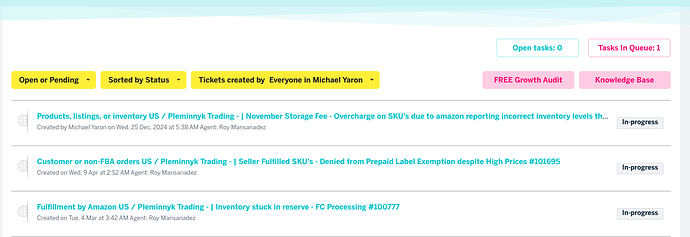
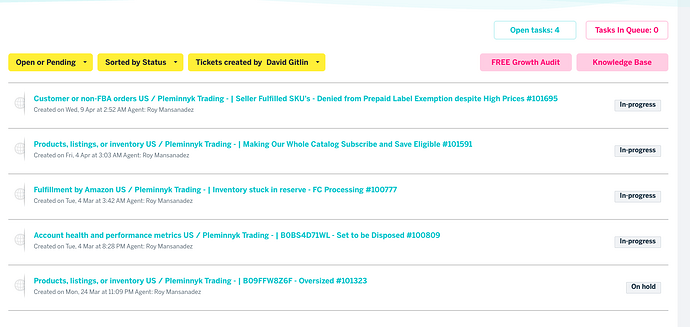
We have this customized theme where it shows total Tasks in-queue and tasks In-progress. However, the total numbers are incorrect for filter “Tickets created by everyone in [company name]” while they are correct for individual requester filter. Below are pictures:
(note: pic1: incorrect numbers - created by everyone, pic2: correct numbers - created by a specific requester)
Here is the code:
<script>
jQuery(document).ready(function() {
function clearTickets() {
jQuery('#widget-list .c-list').empty();
jQuery('.widget-filter b').text(0);
}
function loadTickets(url, page) {
jQuery.ajax({
url: url + "&page=" + page,
type: "get",
async: false,
dataType: "html",
data: jQuery(this).serializeArray(),
success: function(data) {
let openCount = 0;
let inQueueCount = 0;
jQuery(data).first().find('.c-ticket-row').each((index, elem) => {
jQuery('#widget-list .c-list').append(elem);
// Count Open tasks, including "In Progress" and "Working on it (Experimental)"
let statusLabel = jQuery(elem).find('span.label').first().text().trim();
if (
statusLabel === 'In-progress' ) {
openCount++;
}
// Count Tasks in Queue
else if (statusLabel === 'Submitted') {
inQueueCount++;
}
});
// Update the counts in the UI
jQuery('.widget-filter.btn--blue b').text(openCount);
jQuery('.widget-filter.btn--pink b').text(inQueueCount);
// Recursively load more tickets if there are more
if (jQuery(data).first().find('.c-ticket-row').length === 10) {
loadTickets(url, page + 1);
}
}
});
}
jQuery(document).on('click', 'a[data-loading-box="#ticket-list"]', function(event) {
clearTickets();
loadTickets(event.target.href, 1);
});
jQuery(document).on('click', '.widget-filter', function() {
let statuses = undefined;
let agent = undefined;
if (this.dataset.statuses) {
statuses = this.dataset.statuses.split(',');
}
if (this.dataset.agent !== undefined) {
agent = this.dataset.agent;
}
// Highlight the active filter
jQuery('.widget-filter').removeClass('is-active');
jQuery(this).addClass('is-active');
// Show/hide tickets based on the filter
jQuery('#widget-list .c-list .c-ticket-row').each((idx, el) => {
let statusLabel = jQuery(el).find('span.label').first().text().trim();
let agentText = jQuery(el).find('.help-text .emphasize:nth-child(2)').first().text().trim();
let showTicket = true;
if (statuses !== undefined && statuses.indexOf(statusLabel) === -1) {
showTicket = false;
}
if (agent !== undefined && agentText !== agent) {
showTicket = false;
}
if (showTicket) {
jQuery(el).show();
} else {
jQuery(el).hide();
}
});
});
// Initial load of tickets when the page loads
clearTickets();
loadTickets('/support/tickets/filter?wf_order=status' + location.search, 1);
});
</script>
<div class="ticket-list-page">
{% if portal.facebook_portal %}
<a href="{{ portal.new_ticket_url }}" class="btn btn-primary index_new_ticket" id="new_support_ticket">
{% translate facebook_tab.portal.new_ticket %}
</a>
{% endif %}
<div class="ticket-widgets">
<div class="ticket-widget widget-filter btn btn--blue" data-statuses="In-progress">
<span>Open tasks: </span>
<b></b>
</div>
<div class="ticket-widget widget-filter btn btn--pink" data-statuses="Submitted" data-agent="">
<span>Tasks In Queue: </span>
<b></b>
</div>
</div>
{% snippet ticket_list %}
<div id="widget-list">
<div class="c-list"></div>
</div>
</div>
Hope for your help. Thanks in advance