I have a product website in which I have implemented freshdesk’s support ticket URL (Submit a ticket :). When user open this URL, he will see ticket form which contains input fields like email, phone, etc. So my question is I want to pre-populate email input field as email, etc. So what to do in this case? What if I pass my email as a query parameter with the freshdesk’s support ticket URL, but how to get that email from URL and pre-populate ticket form ?
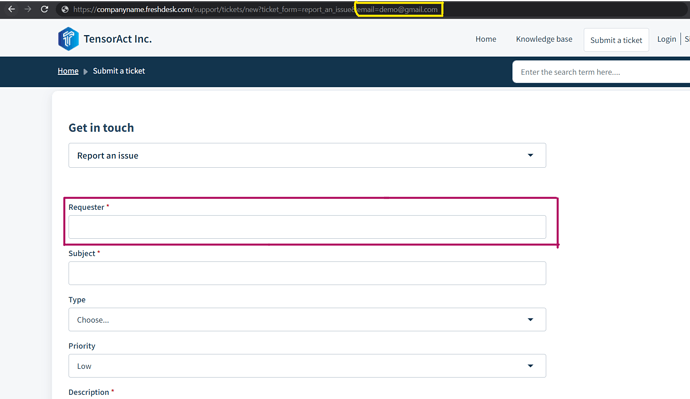
As you can see in below image, I want email (highlited in the yellow box) to be pre-filled in requester field (highlited in the purple box)
Hello,
I’ve used the following to get this:
//Set fields after parameter
let paramString = window.location.href.split('?')[1];
let queryString = new URLSearchParams(paramString);
for (let pair of queryString.entries()) {
console.log("Key is: " + pair[0]);
console.log("Value is: " + pair[1]);
const element = document.getElementById(pair[0]);
if (element) {
element.value = pair[1];
element.dispatchEvent(new Event('change'));
}
}
Page is called like:
https://ourinstance.freshdesk.com/de/support/tickets/new?helpdesk_ticket_email=myemail@email.com
I am not an educated web developer, so there may be a more handy, or even an “out-of-the-box” option for doing this.
And we don’t really use it, so I can’t report on my version’s long term stability (works when testing though).
Best,
Tom