hey @rajezz,
Unfortunately, you cannot use the chrome extension for react apps that run inside an iframe, but you can still use the CLI version of the react devtools by following the below steps
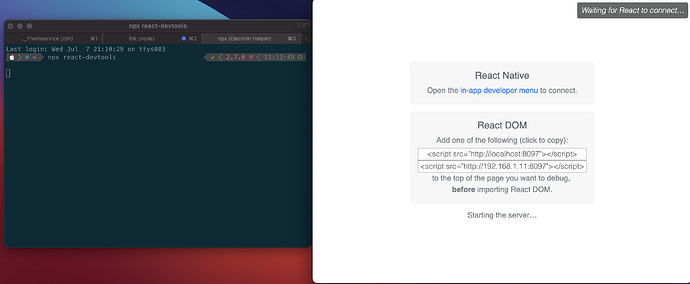
Step 1: Start the react devtools util using the below command in the Terminal,
npx react-devtools
Step 2: once the Util is started, it will display the react devtools UI, from which you can copy the script src, in this case <script src="http://localhost:8097"></script>
Step 3: Paste the copied script in the public/index.html like shown below
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>React Application</title>
</head>
<body>
<div class="" id="root"></div>
</body>
<!-- React Devtools UTIL -->
<script src="http://localhost:8097"></script>
</html>
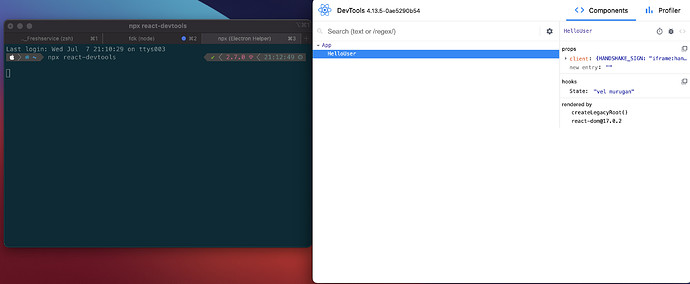
Step 3: Restart the FDK, refresh the page and you can see the React devtools UI
Hope this helps!
Stay Safe