With the release of fdk v7.0, developers who maintain existing apps on the Freshworks Developer Platform need to make a few changes to their apps to successfully upgrade to use fdk v7.0. This article details the changes required.
Migrating apps to fdk 7
After installing fdk 7, migrating an existing app involves two main steps:
- Run validation checks on your existing app
- Test your app code locally using Node.js v12 for any unanticipated bugs.
These steps are necessary to publish a new app, or update an existing app, to run on Node.js v12 or later.
Run validation checks
Existing apps will need to have a new engines property added in manifest.json before they can be deployed on Node.js v12. The engines property should be an object with the following keys:
engines.node: Node.js version used to develop the app.engines.fdk: fdk version used to develop the app.
However, you should not make these changes by hand. fdk will populate these fields. With fdk 7 installed, run this in your app’s root directory:
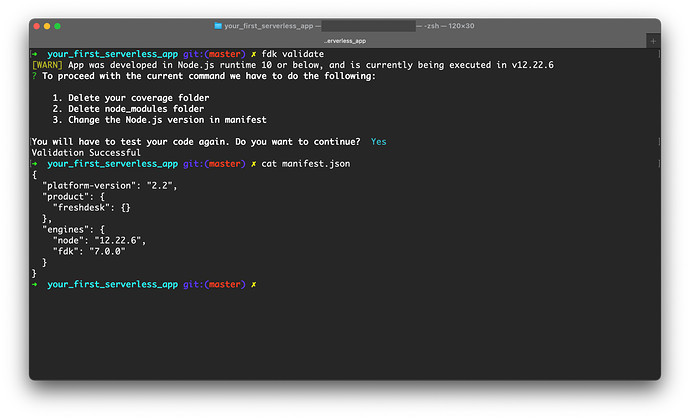
$ fdk validate
If you are upgrading from Node.js v10, or if you happen to have a different major version of the Node.js runtime available in the current session, fdk will show a prompt saying it wants to do the following:
- Delete your
coveragefolder - Delete the
node_modulesfolder - Change the Node.js version in manifest
Choosing “Y” will apply the changes for you.
Tip: Before proceeding, make sure to fix any errors reported by fdk validate. It’s a good idea to create a separate commit in your app’s source code repository with the changes made to manifest.json.
Note: Apps whose manifest.json do not contain an engines property will continue to be deployed to Node.js v10 till Node.js v10 is fully deprecated by the Platform.
Note: If you already haven’t updated your app to use Platform version 2.2, fdk will show an additional warning. To fix it, edit manifest.json and change “platform-version” property’s value to “2.2”. Learn more about Platform version 2.2.
Test your app code in Node.js v12
Since the previous step will delete the coverage/ folder, we recommend you test your app again using Node.js v12. This will involve running any unit tests you may have written for the app as well as using fdk run and testing the app manually.
Read more on how to debug frontend apps and how to debug serverless apps
Upgrade app code to use ES6 features (Optional)
Since ES6 is now supported in apps, you can also take this opportunity to upgrade your app’s code to use ES6 constructs and keywords, if you’d like. Here are a few useful upgrades you can make to your code.
Note: ES6 experimental modules syntax is not supported yet. So, import and export won’t work.
Use let and const
Start using block scoping of variables. Replace var keywords with let and const.
So, instead of writing:
var pi = 3.14; // this variable doesn't mutate
var input = ""; // this variable mutates later
try using:
const pi = 3.14;
let input = "";
Use async/await
You can now use async/await syntax in apps. So, instead of using Promise callbacks, you can update code like this:
client.db.set( "ticket:101", { "issueId": 15213 })
.then(function(data) {
// success operation
// "data" value is { "created" : true }
}, function(error) {
// failure operation
console.log(error)
});
to this:
// inside an `async` function`
try {
// success operation
// return value is `{ "created": true }`
let data = await client.db.set(`ticket:${id}`, { "issueId": issueId });
} catch (err) {
// failure operation
}
Ask for help
If you face any issues in migrating your app, please open a new thread and we will help you solve any issues you face.