I’m using the Crayons React library for developing a user facing app and had concerns regarding the size of the library in a gzipped app.
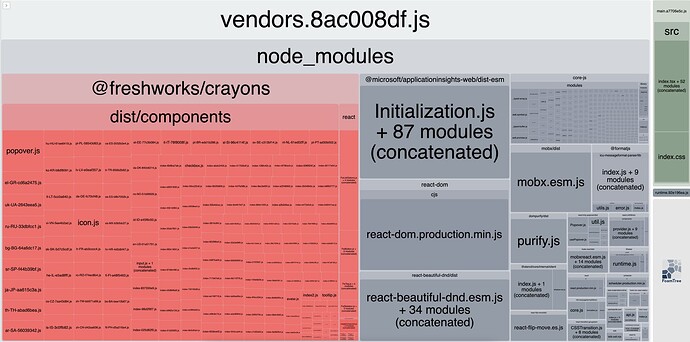
Below is a screenshot from webpack-bundle-analyzer of the static assets generated by the React app that consumes 9 components from the crayons library.
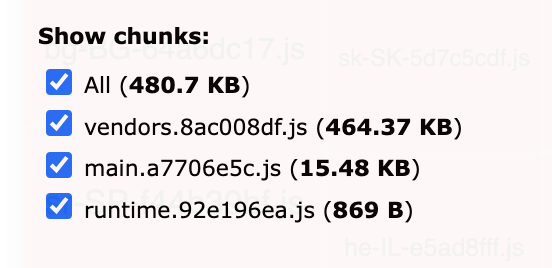
Here are the stats:
The total size of all the assets put together is 480KB gzipped
Of this, vendor alone is 464KB

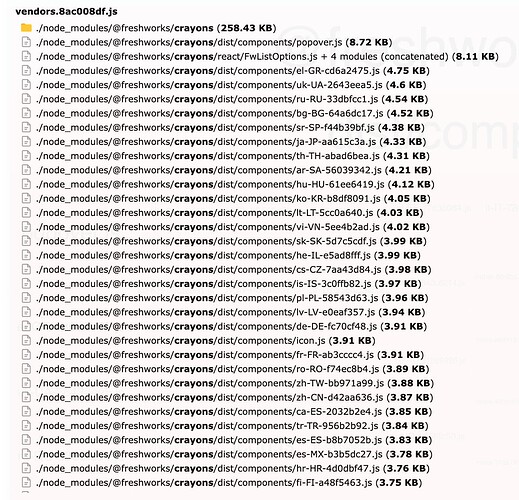
Drilling down further, @freshworks/crayons contributes to 258 KB.
Here is the overall analysis
53% of all shippable code comes from just Crayons for consuming the following components:
FwButton,
FwIcon,
FwListOptions,
FwPopover,
FwSkeleton,
FwCheckbox,
FwTag,
FwTooltip,
FwInput
Is there any way to optimize this?