chrism
August 30, 2024, 8:16am
1
I am currently using the interface method of my Front-end app to display an error message to the user in case an error occurs. The error message is displayed correctly
but after the notification pops up, I see multiple error message in the browser console:
Can anyone tell me why calling the interface methods results in these errors?
Anish
September 6, 2024, 5:34am
2
Hi @chrism ,
Greetings!
Could you please provide more details regarding the issue, or share a snippet of how you called the interface method? That would help us assist you further.
Awaiting your prompt response.
Thank you.
chrism
September 11, 2024, 8:55am
3
Hello Anish,
Thanks for your reply. Here is a better example from my code:
async function export() {
await window.client.interface.trigger("showNotify", {
type: "info",
title: "Info",
message: "Starting the Export..."
})
...do some data fetching here...
}
This function is called when the user presses on a button in the interface. The button is set up like this:
document.getElementById("exportButton").addEventListener("click", async () => export())
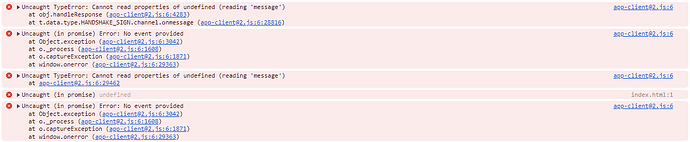
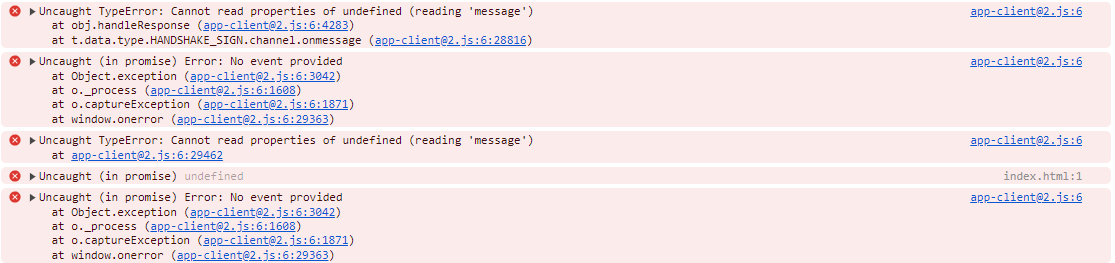
If I don’t catch the error thrown by the interface method the execution stops at this point with the following console logging:
If I catch the error like this instead:
async function export() {
try {
await window.client.interface.trigger("showNotify", {
type: "info",
title: "Info",
message: "Starting the Export..."
})
} catch { }
...do some data fetching here...
}
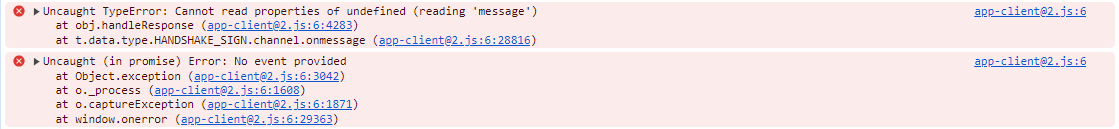
Then the execution continues with only the following console logging:
As I mentioned, in both cases (catching the error or not) the notification in still shown as intended:
system
December 10, 2024, 8:56am
4
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.