Hello,
I am trying to call the GoodData API in my apps, and it has CORS issues on localhost. This is the GoodData docs about how to deal with the problem: Deal with Cross-Origin Issues · GoodData.UI.
I have tried to solve the issue with option 1: SetupProxy, however, it seems that the setupProxy is never called from the app. I have asked in another topic here setupProxy.js does not work inside React App - App Development - Freshworks Developer Community.
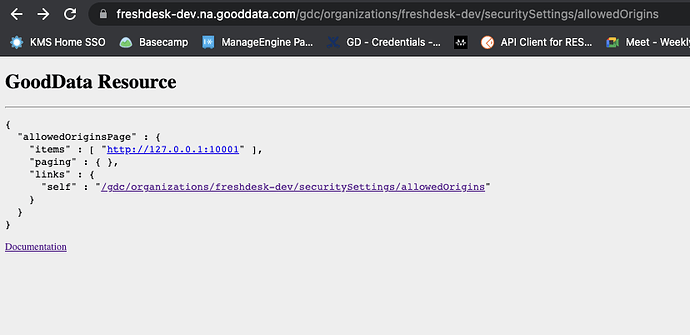
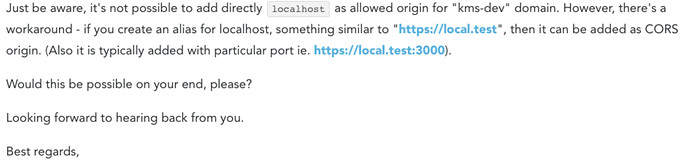
I also tried the second option. I have asked GoodData Support to enable CORS to the localhost:10001. They have added that (you can see in the picture below) however, it still won’t work and I really don’t know why. GD side suggests using an alias for localhost such as local.test, however, I do not know how to do that since we run the app with the fdk, and I believe it is high risk if I change the code in fdk without understanding it. Do you have any comments on this?
Thank you.