Hi everyone,
I am currently building an end-user app and one of my requirements for this app is to set the options of a dropdown field with data from an API call.
However, I noticed that the “setOptions” method is not functional or throws an error for me.
To illustrate this, I have inserted the following code from the documentation into my app:
async function onAppActivate() {
console.info("On App Activate");
try {
let data = await client.interface.trigger("setOptions", {
id: "ticket_type",
value: ["incident", "question", "problem"],
});
console.log("Data:", data);
} catch (err) {
console.error("Error occured. Details:", err);
}
}
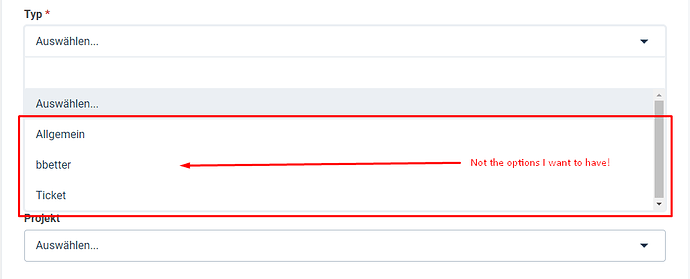
I would actually expect to see the options “Incident”, “Question” and “Problem” in the dropdown. Instead, only the standard selection options for this field are displayed, which I have stored in the administration dashboard for the ticket fields.
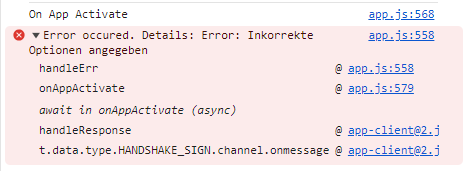
I get the following error in the developer console of my browser:

“Inkorrekte Optionen angegeben” means “Incorrect options specified”.
As a test, I have also tried to set the options of other dropdown fields - also without success and with the same error message. However, other methods such as “disable” or “setRequired” work.
I cannot explain where the error lies or how I can prevent it and would therefore be very grateful if you could help me.
Kind regards.