When creating a new help/KB articles (or editing existing ones) in FreshWorks, our styles in the editing tool bar do not put the text in the design style that we need.
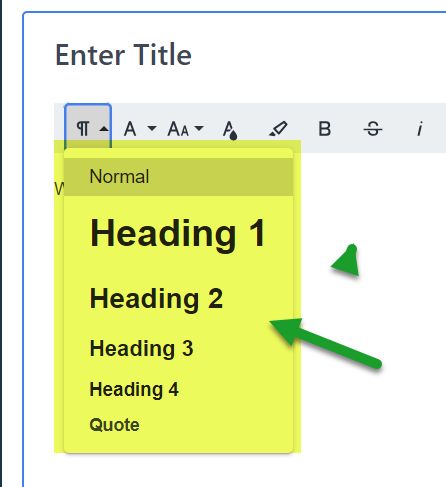
How can we customize these styles so that when we paste plain text into a new article, we can then highlight the text for heading 1 and get our heading one attributes (example: Franklin Goth Book font, bold, 24 point, our Orange hex color)

The default values of all the styles aren’t useable. There has to be a way of setting these values.
Is this a CSS issue? Can we edit the CSS values in FreshWorks?
Thank you for any help!