Anish
August 1, 2022, 12:48pm
1
Hi Team,
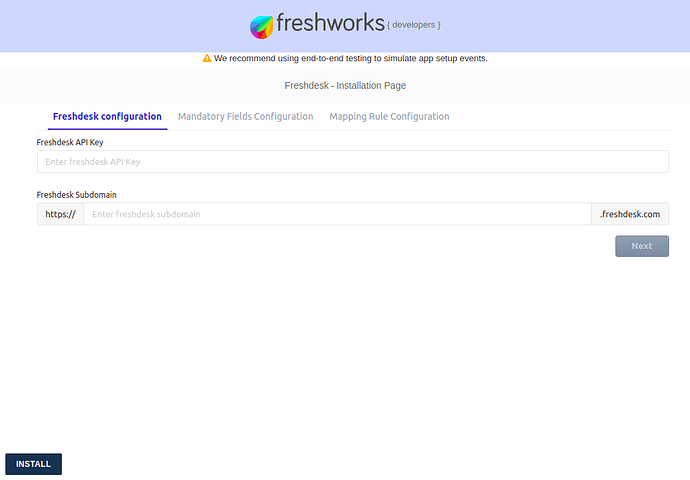
Facing an issue with disabling the fw-button.
Can I come to know why it’s not working properly?
You can find the snippet below
<fw-button disabled id="nxtBtn" color="primary"> Next </fw-button>
Hello Anish
Even if its clickable wrt UI, the cursor will be not allowed . Also, no click events will be triggered as well. You can cross-check and revert
Thanks
Anish
August 1, 2022, 1:03pm
3
No @shravan.balasubraman , I mentioned the button is clickable here to define that the click events are working even if the buttons are disabled.
@Anish Can you confirm if you are on Crayons V3
@Shravan_K Do you want to check this?
Anish
August 1, 2022, 2:45pm
5
Yup am using crayons v3 @shravan.balasubraman
Shravan_K
August 2, 2022, 7:13am
6
@shravan.balasubraman , sure will check this and update my findings here.
Anish
August 2, 2022, 11:18am
7
Are there any updates regarding the fix @Shravan_K , @shravan.balasubraman
Shravan_K
August 2, 2022, 11:36am
8
@Anish We see that there are no events being fired for disabled state. Can you please share what events are being fired for you when button is in disabled state? it would help us debug better.
Thanks,
Anish
August 2, 2022, 12:16pm
9
@Shravan_K
I have just attached a code snippet with the fiddle link below and also replicated the issue for your reference along with a video.
<html>
<head>
<link
rel="stylesheet"
href="https://unpkg.com/@freshworks/crayons@v3/css/crayons-min.css"
/>
<script
type="module"
src="https://unpkg.com/@freshworks/crayons@v3/dist/crayons/crayons.esm.js"
></script>
<script
nomodule
src="https://unpkg.com/@freshworks/crayons@v3/dist/crayons/crayons.js"
></script>
</head>
<body>
<fw-button disabled id="disable" color="primary"> Disable </fw-button>
</body>
</html>
function ondisableClick() {
console.log('Button disabled')
}
document.getElementById('disable').addEventListener('click',ondisableClick)
Video Reference:
Anish
August 5, 2022, 3:03am
10
@Shravan_K @shravan.balasubraman
Shravan_K
August 10, 2022, 5:34am
11
Hi @Anish ,
The onClick event was getting emitted from the Host we have within the button component. We have fixed it now and a new version( @freshworks /crayons@3.6.0-beta.1) is released handling this.
However, we recommend relying on fwClick event for listening to click events using fw-button. If you want to listen to onClick, the listener has to be setup with a delay since, we need to wait until custom is defined. This can be achieved using below:
customElements.whenDefined('fw-button').then(() => {
document
.querySelector('fw-button')
.componentOnReady()
.then(() => {
document.querySelector('fw-button').addEventListener('click', (e) => {
console.log('clicked!');
});
});
});
Let us know if any further help is required.
Thank you for reporting the issue!
1 Like