Hi all,
I’ve developed an custom app that does batch actions very specifically tailored to our own needs. I’m trying to give the user a visual update for each request. Previously I used a regular data table for this and just appended a row for each response to a request.
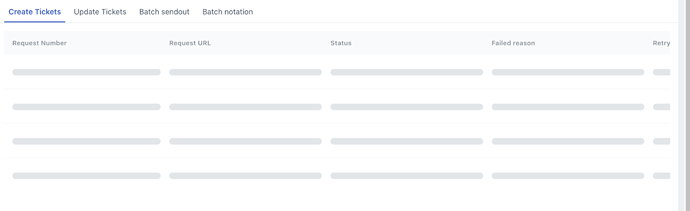
I was now doing some updates and wanted to move all UI elements from bootstrap to crayons. I can make it so that rows are added to the table for each request, but the table somehow stays in the loading state where you see the skeleton for each row that is added, see attached picture.
has anyone dynamically added rows to a table like this and gotten it to work? Would love some tips & trics