At Freshworks, we’re thrilled to unveil groundbreaking enhancements to Freddy Copilot for Developers, empowering you to create tailored Freshworks apps effortlessly.
Introducing Figma to Code and Image to Code Capabilities!
We at Freshworks are committed to providing you with best-in-class development experience and making app development intuitive. As part of our continued effort, we are excited to announce two new features. Figma to Code during Use Case to App generation and Image to Code during Conversation to Code. With this addition, we offer you the following features.
Enhanced Use Case Customization:
Transform your ideas into reality with unprecedented ease! Now, alongside defining your use cases, you can provide images for a more targeted UI outcome. Freddy Copilot comprehends your use case and visual input, generating Freshworks app frameworks aligned perfectly with your envisioned UI.
Streamlined Code Generation:
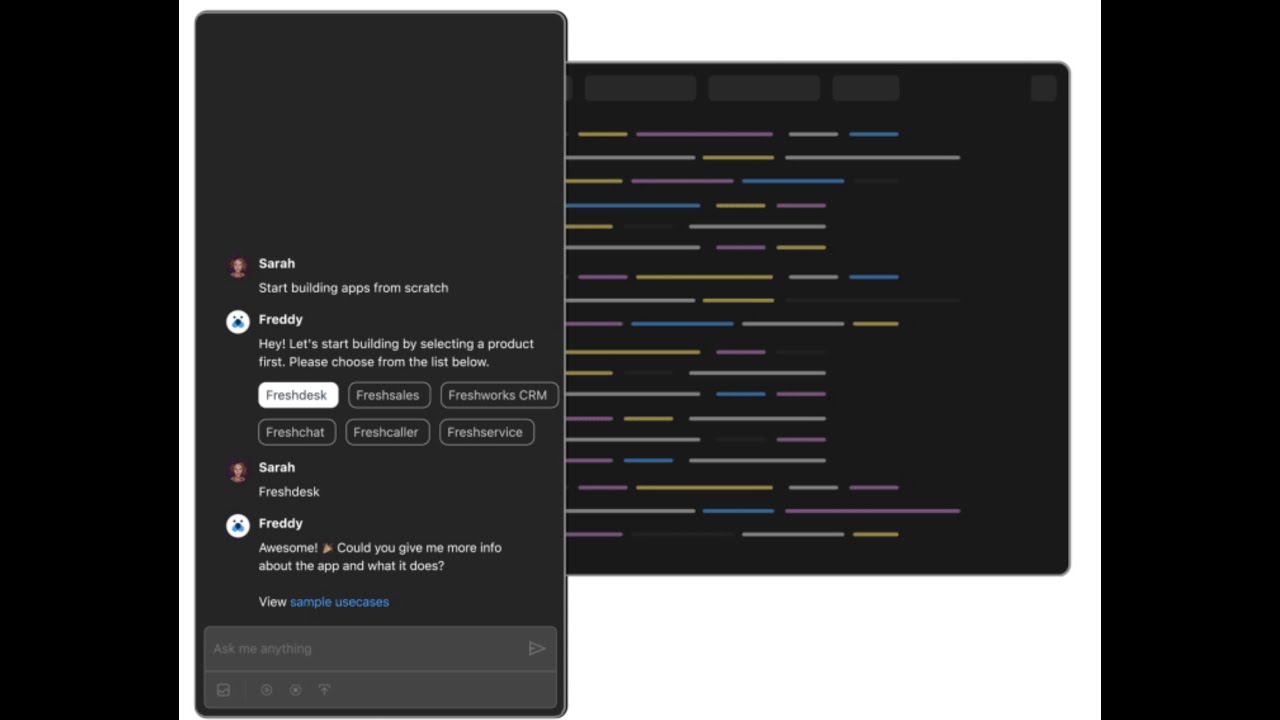
Engage in conversations with Freddy and leverage images to generate relevant code snippets. Freddy now seamlessly integrates the Crayons UI library, allowing the creation of Freshworks-specific code that matches the provided image input.
Key Highlights:
-
Visual Precision: Align UI precisely to your vision by providing images alongside use case definitions.
-
Crayons UI Library Integration: Generate Freshworks-specific code snippets tailored to provided images using the Crayons UI library.
-
Efficiency Redefined: Speed up UI alignment and code generation processes for Freshworks apps.
How It Works:
When defining your use cases or conversing with Freddy, simply provide an image alongside the input prompt. Freddy Copilot intelligently interprets this visual data, ensuring the generated app or code aligns seamlessly with your desired UI outcome.
Important Information:
-
Supported Version: These capabilities are available starting from version 2.0.4 of Freddy Copilot for Developers.
-
Guidance and Setup: Learn how to enable and utilize these features in The Developer Guide for Freddy Copilot for Developers.
-
Enablement Video Here is a detailed enhancement video for the same.
Explore the Possibilities!
-
Getting Started: Discover how to harness the power of Figma to Code and Image to Code capabilities here.
-
Optimizing Conversations: Learn how to utilize images effectively in conversations with Freddy here.
What’s Next?
-
Read more about our latest launch announcement.
-
Dive into the details of the Context to Code Enhancement.
-
Explore more about The Unified Documentation Experience.
-
Explore the latest use case to code feature launched during our last announcement.
Join us on this exciting journey as we continue to innovate and empower the Freshworks Developer community. Start using these enhanced capabilities today and let us know your experiences!