Hi, dev community,
I gathered a few questions about random capabilities of the custom Freshdesk app that I wasn’t able to find answers for, so I’m gonna post them here. Let me know if there is a better way of constructing such questions!
- Is the maximum height of app is 700px as per
client.instance.resize()documentation?
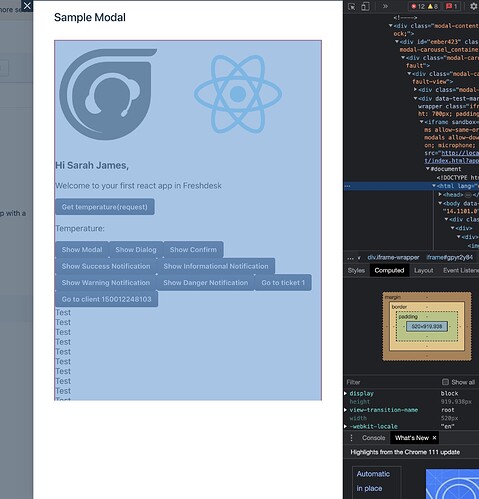
This one bothers me because seems like in most cases on Modals and Dialogs there is more space for my app to occupy but the visual part of my app is being cut off (as per the screenshot below)
- What should happen upon clicking
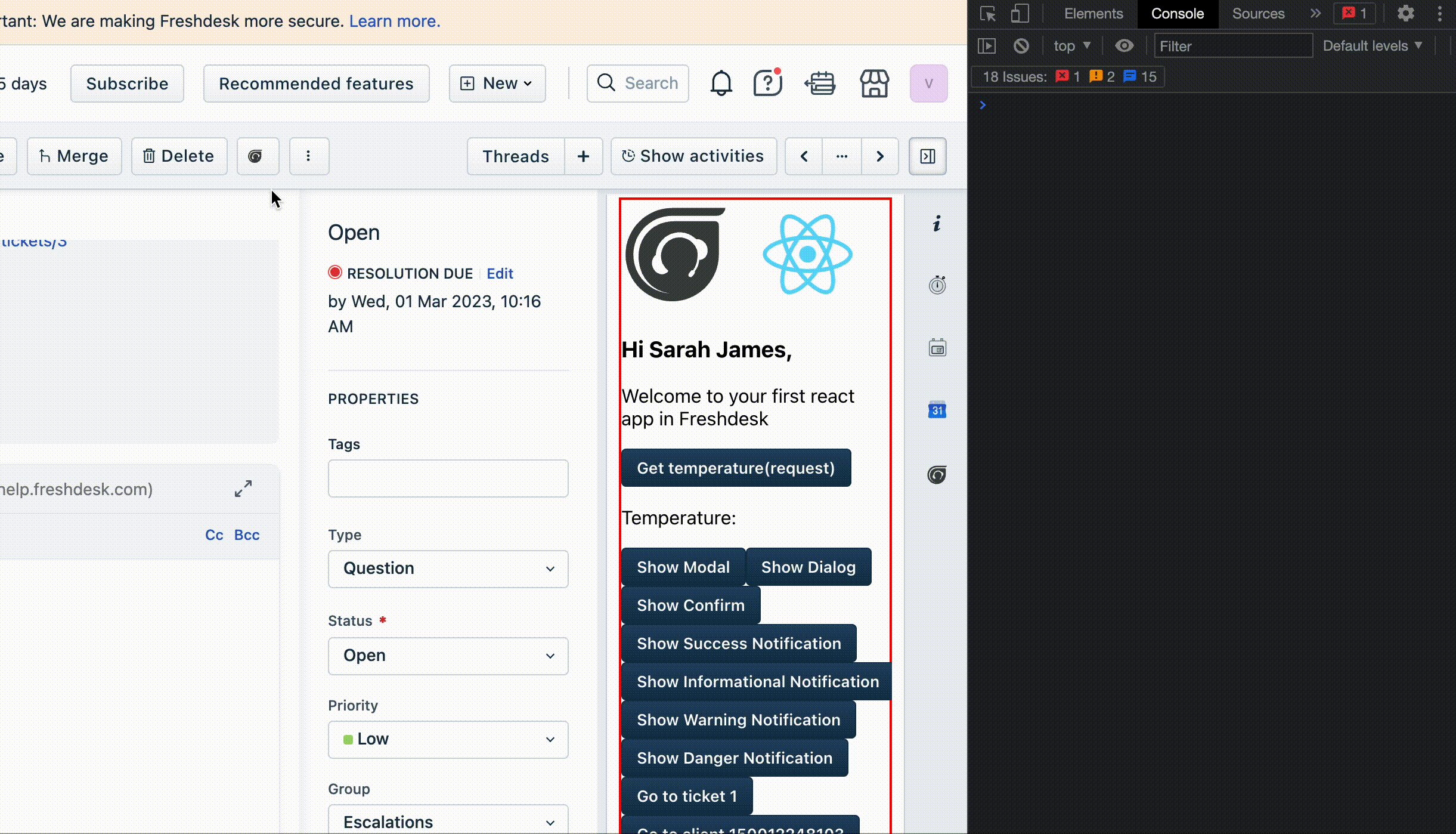
ticket_top_navigationicon on ticket details page?
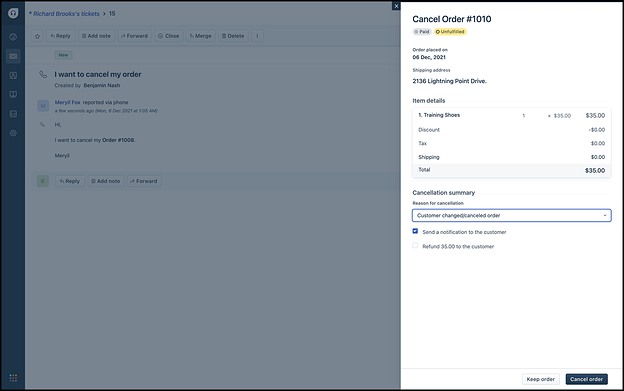
My assumption is that this click should activate the application inside a Modal, but nothing happens for me (video attached below)
P.S. uppon every icon clickapp.activatedevent is firing but nothing is happening
P.S. no unusual errors in console after clicking on icon

- Is there any difference between apps that can be run from comments section on the ticket details page (
ticket_attachmentandticket_conversation_editor) and other apps? Are there other capabilities of applications in these locations?
We have a potential use case of generating some report files and attaching them to the comment section immediately after that. Is that possible? - Can the application name be renamed at a later date after running
fdk create ...command?
Can apps have different names? (i.e.ticket_sidebarhas one name whilefull_page_apphas another one?
Let me know if I am missing some answers to these questions in the documentation!
I really appreciate any help you can provide.
Vitalii!