Hi @hemakumar ,
Thanks for your patience.
We’ve debugged your issue & found the root cause. Sharing the details below,
- First thing to note here, the custom iparams settings screen is working as expected. The issue is with the modal implementation. You’re trying to open up a modal inside of the iparams settings screen.
Please note the iparams screen is itself an iframe and you’re trying to open up another surface on top of the same.
With respect to the implementation part,
- You’re actually changing elements rendered in the DOM dynamically using css show/hide properties
- In that process, you’re not setting any fixed height to any of your containers
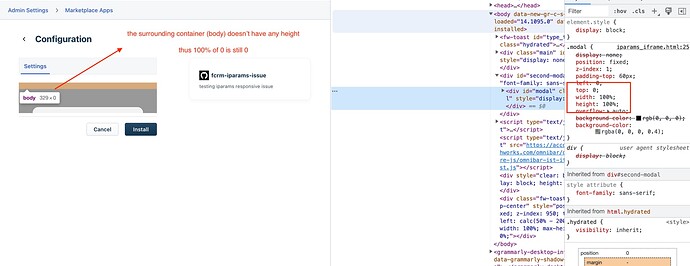
- ie. When you open the modal inside of iparams, the parent container height seems to be 0.
In the case of the child (modal), you’ve tried to set the height to 100% - which again turns out to be 0 (100% of 0px) - This might have worked earlier because we used to provide a default height to our iparams wrapper (70vh).
- Now, we implemented dynamic iparams resizing which would resize based on the content present in the DOM.
- This didn’t work in your case as expected because of the way the modal is styled
Note: FYI, This thread is on a very similar CSS issue we’ve encountered earlier - Problem with custom app configs display
Solution:
- This seems more of a classic CSS mistake and can be fixed easily
- I’ve added a fixed width for your modal’s surrounding container(#second-modal) to accommodate your content.
- Likewise, you can choose to add to any other outer container & allow modal to scale to full width (guess that’s what you’d have intended to achieve earlier)
To make things even easier for you to understand & experiment I’ve shared the corrected app zip in the private thread as well as in DM.
Please check & let us know if any further questions. Hope this helps.
Thanks.