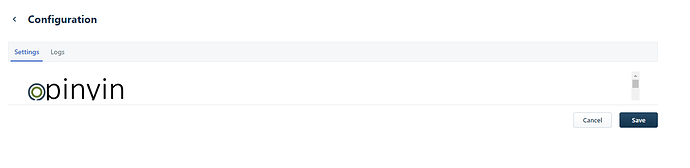
The iFrame that holds config page of custom app is rendering too small. See image below. This has just started happening.
@RobAtOpinyin,
Good Day!
What type of app is it?
are you using any framework in it?
If possible can you please share with us the Iparams page you are using in that app?
Thanks
Hi @Santhosh
I have the same issue across 3 different custom apps using FDK 8.6.4. The problem is happening on all subdomains where the apps are installed.
The only thing I tell from the inspector is that the height of iFrame is being set to 60px.
<iframe sandbox="allow-scripts allow-forms allow-same-origin allow-popups allow-modals allow-downloads" allow="geolocation; microphone; autoplay" id="2k3g48kb" src="https://d3h0owdjgzys62.cloudfront.net/app-assets/845ee6d84a794c44a260/config/iparams_iframe.html" scrolling="no" style="overflow: hidden; max-height: 70vh; height: 60px;">@RobAtOpinyin,
Will take a look and get back to you at the earliest.
Thanks
Thanks @Santhosh. Much appreciated
Hi @RobAtOpinyin ,
Good day!
We rolled a fix yesterday and thus wanted to confirm the same with you. Please check now & let us know if you’re able to access the config page of your custom apps properly.
Thanks
Hi @mariappan
Sadly its still the same.
Hi @RobAtOpinyin ,
I’ll create a private conversation. Please share your app zip over there. Will check and get back to you the earliest.
Thanks
Copying the solution from the private conversation here.
Hi @RobAtOpinyin ,
We figured out the issue is with the custom css styles you’re adding. In this particular app, you’re setting
position: fixedfor.wrapperclass instyles.css. If we comment that out it’s working fine.
position: fixedtakes an element out of normal flow so elements don’t ‘know’ it is there. It’s similar toposition: absolutein this regard. Both are out of normal flow..wrapper { /* position: fixed; */ height: calc(100% - 50px); /* width: 100%; */ display: block !important; overflow-y: auto; padding-left: 10px; margin-left: 30px; padding-bottom: 100px; width: 95%; }Earlier we used to provide a default height to our iparams wrapper (70vh). Thus it seem to have worked for you. Recently we made changes to the way we set height to the config page. Now the height will be set dynamically on rendering (runtime).
Making this small change & re-publishing should unblock you.
Thanks
This topic was automatically closed 6 days after the last reply. New replies are no longer allowed.