I am trying to open the iframe inside Full Page, please find the code below for index.html.
<html>
<head>
<script src="{{{appclient}}}"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script>
<script src="https://static.freshdev.io/fdk/2.0/assets/fresh_client.js"></script>
<script src='https://code.jquery.com/jquery-1.9.1.min.js'></script>
<script type="module" src="https://unpkg.com/x-frame-bypass"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<link rel="stylesheet" type="text/css" href="https://static.freshdev.io/fdk/2.0/assets/freshdesk.css">
</head>
<body>
<iframe id="myIframe" frameborder="0" marginwidth="0" marginheight="0" scrolling="YES" width="100%" height="100%"></iframe>
<script src="app.js"></script>
</body>
</html>
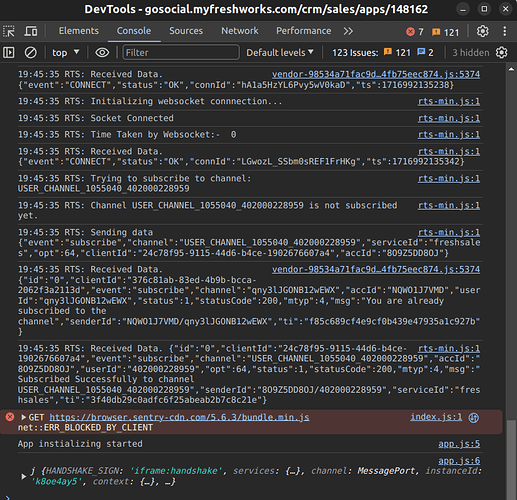
The iframe is not opening and there is no such error in console also. Can someone help us to resolve the issue.
Thanks in advance!
Kithiyon
(Arokiya Kithiyon A)
2
Hello @Chaitanya
Welcome to the Freshworks Developer Community…!
Please check if the path to your app.js file is correct and add all the script tags to your body tag, as it is best practice
Hi Arokiya,
Thanks for noticing. The path is correct.
Below is the code for the app.js:
$(document).ready(function() {
app.initialized().then(function(_client) {
var client = _client;
var dataObj = {};
console.log("App instializing started")
function callError(description, error_type) {
client.interface.trigger("showNotify", {
type: error_type,
message: {
title: error_type,
description: description
}
});
}
client.events.on('app.activated', function() {
client.data.get('loggedInUser').then(function(loggedInUserData) {
dataObj.email = loggedInUserData.loggedInUser.contact.email;
console.log(dataObj.email)
}).catch(function() {
var description = "GDL-011: Retrieving user details";
callError(description, "info");
});
client.iparams.get().then(function(iparams) {
var godeskless_url = iparams.audetemi_domain;
client.request.invoke('sendInfoToMiddleware', {
email: dataObj.email,
name: 'goDeskless'
}).then(function(data) {
var token = data.response.token;
console.log(token)
$('#myIframe').attr('src', godeskless_url + ':8443/incident/?token='+token);
}).catch(function() {
var description = "GDL-012: SMI Request failed";
callError(description, "info");
});
}).catch(function() {
var description = "GDL-013: Retrieving iparam data";
callError(description, "info");
});
});
}).client.interface.trigger("showNotify", {
type: "info",
message: "GDL-014: Intializing the app"
});
});
Kithiyon
(Arokiya Kithiyon A)
4
Hello @Chaitanya
Are you able to see the token value in your browser console while retrieving iparam values? If not, was your callError function invoked?
If you are trying to access an API key or access token in your front-end app, please use a secure iparam.
No i am not getting log of token.
Also i am not getting any error.
I am getting log only till “App instializing started”
we haven’t use currently any secret token in our code
Kithiyon
(Arokiya Kithiyon A)
7
Hi @Chaitanya
Did your app.activated get triggered while opening the app?
Hi Arokiya,
Thanks for noticing that. I have checked that, it is not getting triggered.
When i removed that then iframe opened, i guessed client.events.on(‘app.activated’) doesn’t work for CSS but works for Freshdesk.
Please find below updated code which works well for full page app.
Thanks for the support!
$(document).ready(function() {
app.initialized().then(function(_client) {
var client = _client;
var dataObj = {};
console.log("App initializing started")
console.log(client)
function callError(description, error_type) {
client.interface.trigger("showNotify", {
type: error_type,
message: {
title: error_type,
description: description
}
});
}
client.interface.trigger("showNotify", {
type: "info",
message: "GDL-014: Intializing the app"
});
client.data.get('loggedInUser').then(function(loggedInUser) {
console.log(loggedInUser);
dataObj.user_email = loggedInUser.loggedInUser.email;
console.log(dataObj.user_email);
}).catch(function() {
var description = "GDL-011: Retrieving user details failed";
callError(description, "info");
});
client.iparams.get().then(function(iparams) {
var godeskless_url = iparams.audetemi_domain;
client.request.invoke('sendInfoToMiddleware', {
email: dataObj.user_email,
name: 'godeskless'
}).then(function(data) {
var token = data.response.token;
console.log(token)
$('#myIframe').attr('src', godeskless_url + ':8443/incident/?token='+token);
}).catch(function() {
var description = "GDL-012: SMI Request failed";
callError(description, "info");
});
}).catch(function() {
var description = "GDL-013: Retrieving iparam data";
callError(description, "info");
});
});
});
Kithiyon
(Arokiya Kithiyon A)
9
Hi @Chaitanya
Thanks for the update… 
Happy coding… 
Would be good to see such CSS specifics in documentation.
Currently, CSS is more or less not really mentioned in the documentation.
system
(system)
Closed
11
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.