Hi everyone,
I have created a FreshDesk React app using the FreshDesk CLI. I’ve successfully changed the icon for the app/widget in the manifest.json file, but I’m unsure how to customize the title of the app.
Currently, the app title is set to “FreshDesk React App,” but I would like to use a custom name for the app. Could anyone provide guidance on how to configure this?
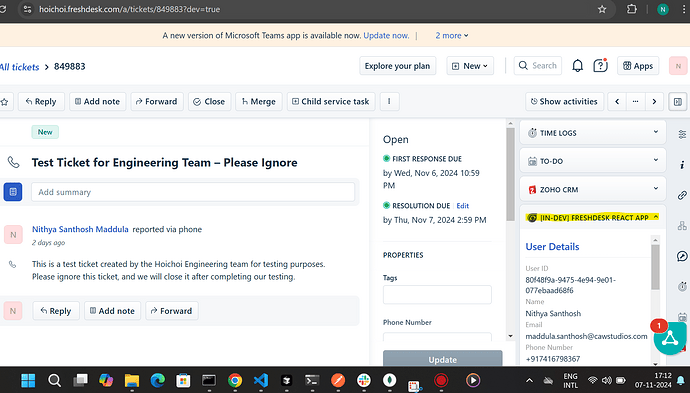
I’m attaching a screenshot for reference.
Any help would be greatly appreciated!
Anish
November 8, 2024, 9:10am
2
Hi @Nithya_Santhosh_Madd ,
Greetings!
You can configure the app name directly in the Developer Portal.
To do this:
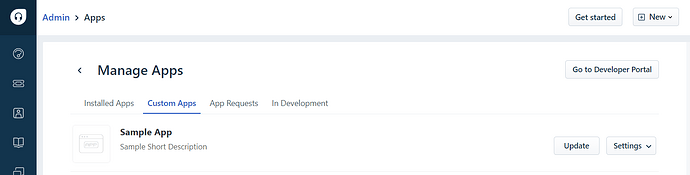
Go to Admin Settings > Apps > Manage Apps and select Developer Portal.
Choose your specific Freshdesk account. You’ll see a list of your apps; select the app for which you’d like to change the name.
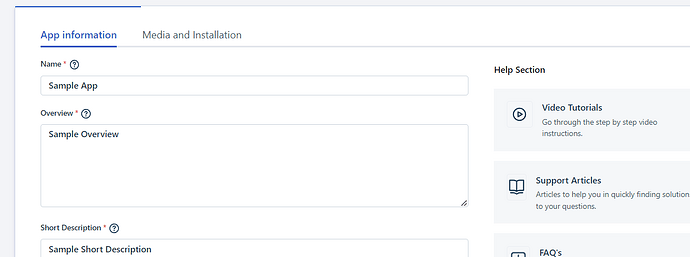
Update the name in the App Information section, then save and publish.
This change will be reflected in both your ticket sidebar and the app section. Refer to the image below for reference.
Developer Portal:
App Section:
Ticket Sidebar:
I hope this helps.
Thanks,
3 Likes
Raviraj
November 12, 2024, 10:23am
3
@Nithya_Santhosh_Madd In production, it can be changed as @Anish suggested.
For local development, the name comes from the app’s root folder name.
2 Likes
system
November 20, 2024, 10:28am
4
This topic was automatically closed 6 days after the last reply. New replies are no longer allowed.