Hi,
I want to make a dynamic dropdown to select options. i need to show GET request response data in dropdown.
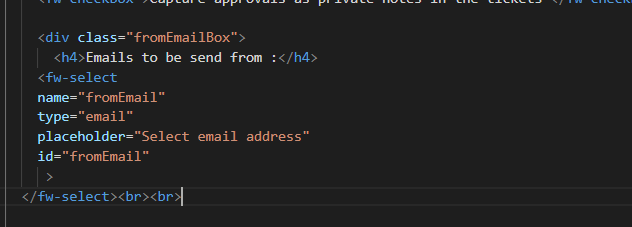
This is my html code
This is my code to pull data from fresh desk and populate that data in
But i can’t populate that data in dropdown
Hi,
I want to make a dynamic dropdown to select options. i need to show GET request response data in dropdown.
But i can’t populate that data in dropdown
Hi @Kithiyon , Can you just set the options prop on the select once you get the response from the backend.
// create the options array based on your response
const options = [
{
text: 'Angela Smith',
value: 'angela.smith@gmail.com'
}
]
// set the options prop on the select with the above options variable.
select.options = options;
Thank You @arvindan.ta
It's working but i can't pick values in drop down.If i click value in the drop down it's not shown in the dropdown box
Here i can select the email in dropdown
once i selected a email in dropdown the dropdown box changed like this

This is my Html code
Hi @Kithiyon, Can you please set the options prop on the select in the desired format?
// create the options array based on your response
const options = [
{
text: 'Angela Smith',
value: 'angela.smith@gmail.com'
}
]
You have passed the key as ‘Text’ instead of ‘text’ in line 81 of your JS code.
Thank you @Rihan_Siddhi now it’s working! ![]()
This topic was automatically closed 6 days after the last reply. New replies are no longer allowed.