Hello Freshworks Developer Community!!!
I am having an issue with the Date Picker component from the V4 Crayons Library when using it in a Freshdesk End User App.
I have sized the application iframe to its max height of 700px. I have two date time fields that I am using to set a start datetime and an end date time.
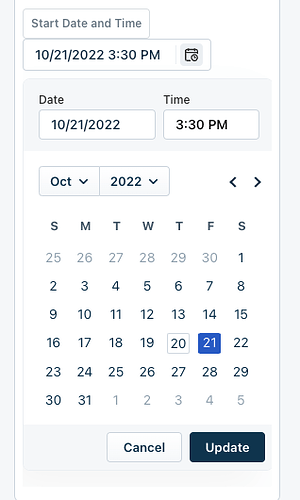
When a user clicks the start time the date picker shows the calendar and the ability to set a time, as well as the ability to click “Update” to save that time.
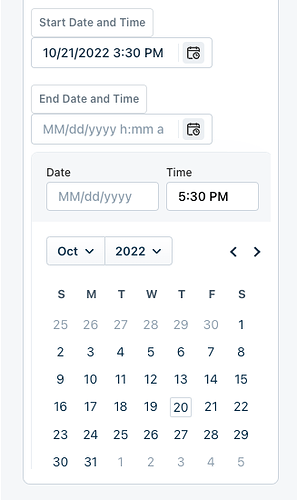
But when the user clicks the end time the date picket will show the calendar with the ability to select the date and time but the user cannot navigate to the “Update” button to set the time.
There are no scroll bars that appear, and no way to navigate further down the app window as it uses all the available iframe space.
So I am not sure if it is an issue with my code, the component, or a limitation of the app placeholder. Any help would be greatly appreciated. Here is the HTML snippet for the UI.
<html>
<head>
<script src="https://static.freshdev.io/fdk/2.0/assets/fresh_client.js"></script>
<script type="module" src="https://unpkg.com/@freshworks/crayons@v4/dist/crayons/crayons.esm.js"></script>
<script nomodule src="https://unpkg.com/@freshworks/crayons@v4/dist/crayons/crayons.js"></script>
<link rel="stylesheet" type="text/css" href="styles/style.css" />
<link
rel="stylesheet"
type="text/css"
href="https://static.freshdev.io/fdk/2.0/assets/freshdesk.css"
/>
</head>
<body>
<div>
<h1>Schedule an Appointment</h1>
</div>
<div id="static-form-container">
<fw-form id="fw-static-form">
<fw-form-control
type="TEXT"
name="first_name"
placeholder="First Name"
required
label="First Name"
id="first_name"
></fw-form-control>
<fw-form-control
type="TEXT"
name="last_name"
placeholder="Last Name"
required
label="Last Name"
id="last_name">
</fw-form-control>
<fw-form-control>
<fw-label value="Start Date and Time"></fw-label>
<fw-datepicker show-time-picker id="start_datetime"></fw-datepicker>
</fw-form-control>
<fw-form-control>
<fw-label value="End Date and Time"></fw-label>
<fw-datepicker show-time-picker id="end_datetime"></fw-datepicker>
</fw-form-control>
</fw-form>
</div>
</body>
<script src="scripts/app.js"></script>
</html>
Thank you in Advance 
-Zach