Hi Team,
We have a requirement in which we need to display the pdf and video file in modal and freshdesk full page app.
The PDF and video file will be fetched from AWS S3 Bucket using cloudfront distribution.
Video file has been successfully displayed but pdf file isn’t.
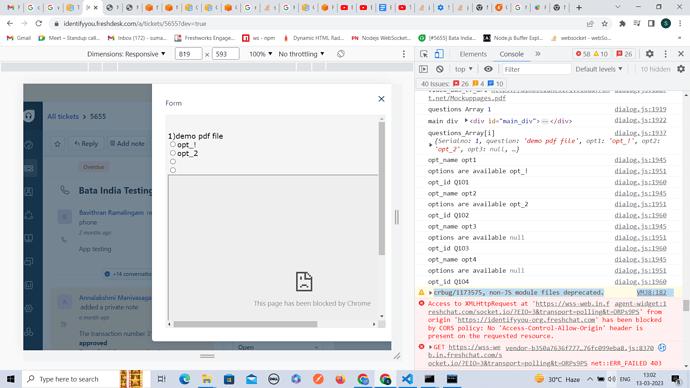
The Iframe shows error as “This page has been blocked by chrome” and in console the following error is displayed “crbug/1173575, non-JS module files deprecated.”
We have also enabled the CORS policy in S3 Bucket.
Please find the code we used to display the pdf file
doc_name = doc_name_array[6].docName;
doc_aws_cf_url = "https://aaaaaaaaaaa.cloudfront.net/" + doc_name;
var doc_frame = document.createElement("iframe");
doc_frame.setAttribute("src", doc_aws_cf_url);
doc_frame.width = "640px";
doc_frame.height = "480px";
const box = document.getElementById('doc_div');
box.appendChild(doc_frame);
Please find the screenshot below for reference.
Looking forward for the solution.
Thanks,
Suman C.