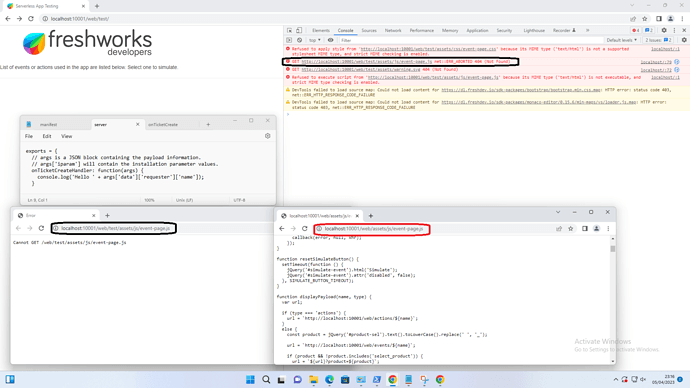
Just getting started with a server-less-app and was looking to test the example provided “your_first_serverless_app” however when browsing to: http://localhost:10001/web/test/ to understand from this provided example, but there are no options to trigger the events for testing.
Looking in the browser console it looks like the default app is failing to load: http://localhost:1001/web/test/assets/js/event-page.js
Looking around I believe it should be attempting to load the page from: http://localhost:1001/web/assets/js/event-page.js (notice the lack of the /test/ folder)
I suspect the second issue with it failing to apply the css & script is due to the 404 error page due to the file location being incorrect.
This is a fresh windows 11 install, following the Quick Start steps.
Here are my version details if this helps:
nvm --version = 1.1.10
node --version = v18.15.0
fdk version = Installed: 9.0.0
Any suggestions to get started here?