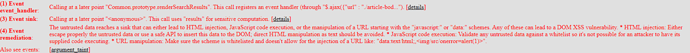
Our app got rejected in review process done by “Coverity”. From the report we could see that its due to loading the internal template file via ajax
Sample code:
$.ajax({
url: './template-body.hbs',
type: 'GET'
}).then((results)=>{
var template = Handlebars.compile(results);
$('#widget-article-content').html(template(_data));
});
These template files will locate inside the “templates” folder of our package.
We are whitelisting our API URL for data fetch but we would like to know how can we whitelist internal URL “./.hbs”
Note: Previously our app got approved with the same changes but now due to the “Coverity” this issue we are facing.