Hi,
I’m developing a Custom App which can be integrate with Freshdesk UI using jQuery SDK.
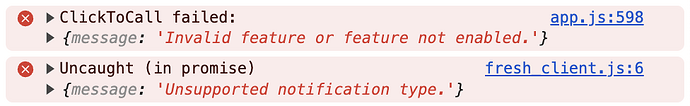
I have implemented the cti trigger callback on Phone Number Click. but when the user click on phone number the FDK Sdk provide an error. Please find the Screenshot .
let client; // Use let to avoid scope conflicts and ensure proper reassignment
let email;
async function init() {
try {
client = await app.initialized(); // Initialize client
const data = await client.data.get("loggedInUser"); // Await client data to prevent race conditions
email = data.loggedInUser.contact.email;
// Construct the iframe URL using template literals
loadIframe(
"miniUiIFrame",
`https://${client.context.settings.ip}${client.context.settings.pathbase}Account/Login?username=${email}&output=embed`
);
client.events.on("app.activated", addEventListeners); // Attach event listeners after initialization
} catch (error) {
console.error("Initialization failed:", error);
}
}
function addEventListeners() {
client.events.on("cti.triggerDialer", clickToCallEvent); // Listen for CTI trigger event
}
async function clickToCallEvent(event) {
try {
// Use client.request for API calls instead of $.get
const url = `https://${client.context.settings.ip}${client.context.settings.pathbase}click-2-call?user=${email}&phone_number=${event.data.number}`;
await client.request.invoke(url);
showNotify("info", `CLICK TO CALL EVENT TRIGGERED: ${JSON.stringify(event)}`);
} catch (error) {
console.error("ClickToCall failed:", error);
}
}
function showNotify(type, message) {
return client.interface.trigger("showNotify", {
type: type,
message: message,
});
}
function loadIframe(iframeName, url) {
const $iframe = $(`#${iframeName}`);
$iframe.attr("src", url);
return false;
}
init(); // Initialize the app