Hello,
Since FD does not allow “sections” on text field, I’m creating a custom app for freshdesk that is supposed to intercept update and check if a custom field has been filled or not, to force the agent to fill a secondary custom field.
Custom field 2 (drop down) is only required when Custom field 1 (text) is filled.
i’m using a click event to intercept update :
client.events.on("ticket.propertiesUpdated", propertiesUpdatedCallback, {
intercept: true
});
Then I check, in my call back function, the date :
const data = event.helper.getData()
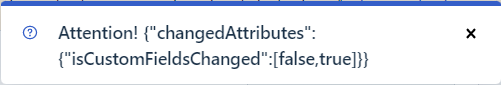
But all I get, when I read the data is :

And I can’t distinguish between the Custom fields I’m interested in and the other custom fields updated.
Is there a way to get the data of the custom field of the update, or an alternative way to check if a custom text field has been filled?
Thanks,
Loïc