Hi Freshworks Support Team,
I’m currently developing a frontend app for Freshdesk using the FDK (v9.3.1, platform version 3.0). While the app works as expected in Chrome, I’m encountering the following issue when testing in Safari (version 18):
app.js:
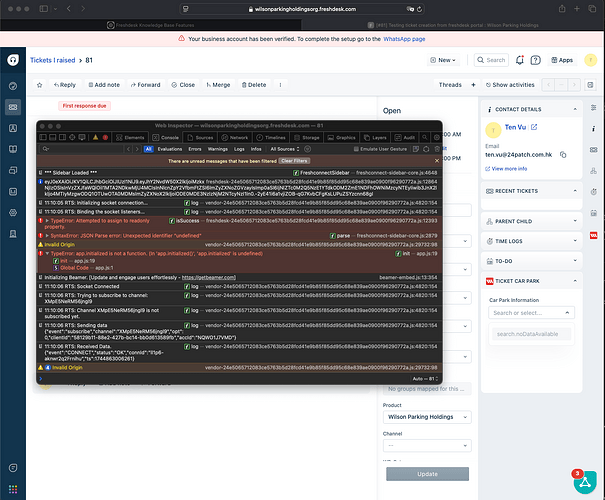
Unhandled Promise Rejection: TypeError: app.initialized is not a function. (In ‘app.initialized()’, ‘app.initialized’ is undefined)
The app is loaded in the ticket sidebar and fdk run is active on localhost. I have already disabled “Prevent cross-site tracking” in Safari privacy settings, but the issue persists.
Could you please advise if this is a known compatibility issue with Safari, or if there’s a recommended workaround to ensure app.initialized() is properly recognized in Safari when testing locally?
Thank you very much in advance!
Sample code:
app.js
function init() {
const onAppInitializedCallback = (_client) => {
window.client = _client
// Step 2: Load JSON car park data using client.request
const carParks = loadCarParkData();
// Step 3: Populate dropdown
// updateFwSelect(carParks);
client.events.on('app.activated', () => {
// Step 4: Load car park information
updateFwSelect(carParks);
loadCarParkInformation(client, carParks);
});
}
app.initialized()
.then(onAppInitializedCallback)
.catch(() => {
console.log("oops!")
})
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<script type="module"
src="https://cdn.jsdelivr.net/npm/@freshworks/crayons@v4/dist/crayons/crayons.esm.js"></script>
<script nomodule src="https://cdn.jsdelivr.net/npm/@freshworks/crayons@v4/dist/crayons/crayons.js"></script>
<title>Car Park Info App</title>
<meta charset="UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<script async src="{{{appclient}}}"></script>
<link rel="stylesheet" type="text/css" href="styles/style.css"/>
</head>
<body>
<div id="app">
<div class="main">
<!-- <label for="car-park-no">Select Car Park Information:</label>-->
<fw-select id="car-park-no" label="Car Park Information" placeholder="Search or select..." filter></fw-select>
<div id="car-park-details" style="margin-top: 15px;"></div>
</div>
</div>
</body>
<script src="scripts/app.js"></script>
</html>
manifest.json
{
"platform-version": "3.0",
"version": "1.0.1",
"modules": {
"support_ticket": {
"location": {
"ticket_sidebar": {
"url": "index.html",
"icon": "styles/images/wp_icon.png"
},
"new_ticket_requester_info": {
"url": "index.html",
"icon": "styles/images/wp_icon.png"
}
}
}
},
"engines": {
"node": "18.18.2",
"fdk": "9.3.1"
}
}