Hi Freshdesk,
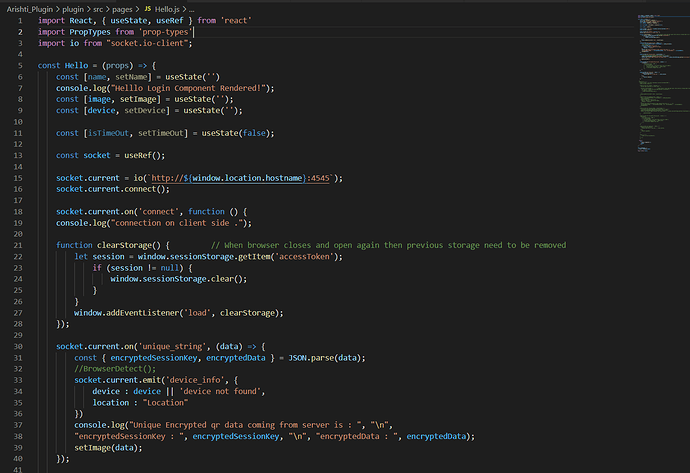
I have created an Full Page full stack application with React part as frontend and Nodejs as frontend, now my question is that on connecting socket events in my backend to the socket events in frontend, it is not able to get any information and so not able to render anything but it is making countless no. of requests, unlike localhost where I was able to get the data from backend to frontend and it was making only one request.
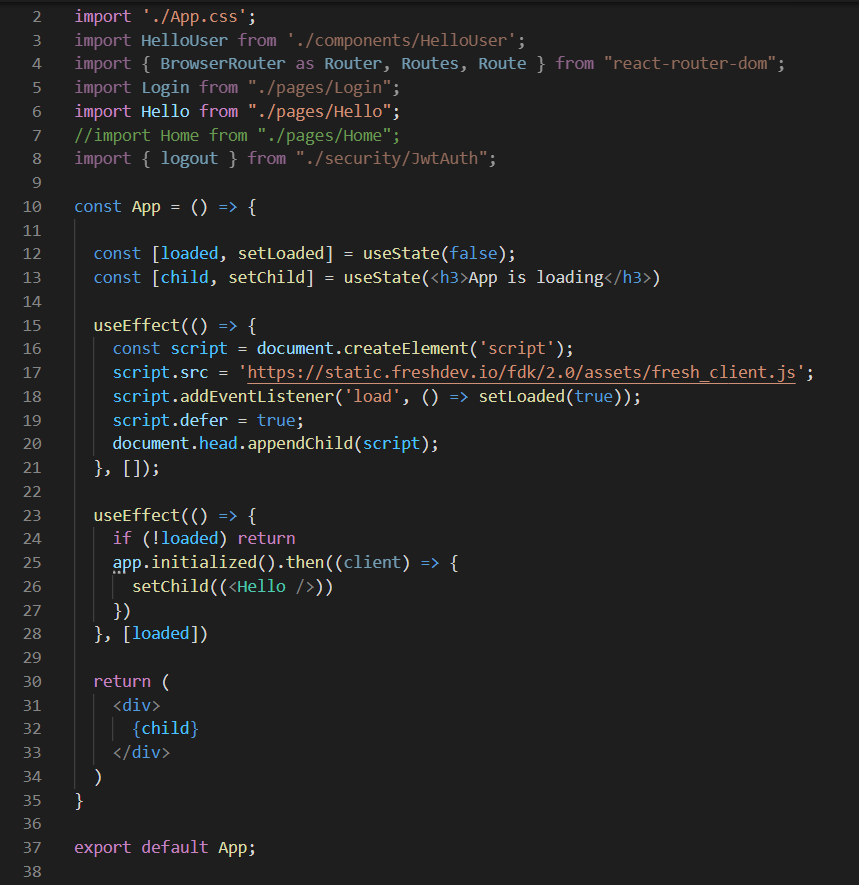
Now this multiple request coming case in freshdesk is when we try to connect backend(specially sockets one) with frontend, it’s not happening for a frontend with no data from backend(basically a simple frontend with simple html tags), only such simple types of React Apps are rendered.
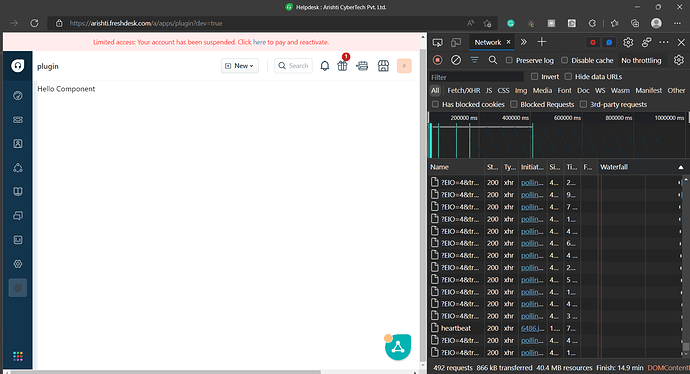
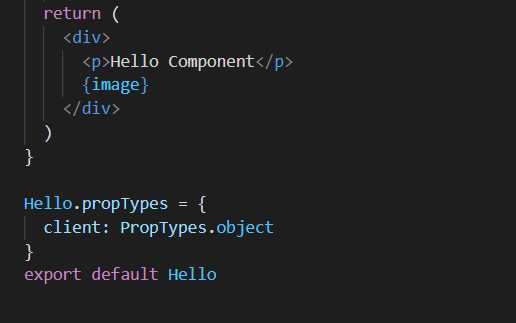
Below are some screenshots for the same,

First of all you can see the no. of requests it is making, that is huge secondly if you see the output you will not see anything other than some text called “hello component”, secondly as you can see the socket events are not doing here anything, but they are correctly doing their work with localhost frontend.