Hi devs!
Sometimes when I activate the ticket side bar application it couldn’t initiate, and throws the “app is not defined” error.
async function init() {
client = await app.initialized(); // the app is not defined!
But this doesn’t occur on every ticket.
can anyone help me figure this out?
Thanks in advance!
shobana
(shobana R)
3
Hi Benne Immanuel,
I think you need to call the init function only after the document content is loaded other wise it won’t work as expected.
I hope it helps 
Thanks
Any code example…?
because I checked many examples on git, yet the app is not loading at all.
ThomasH
5
Hey @Bene_Immanuel
The link you shared contains a valid code example. Should work.
I just had a look into what I recently deployed in the contact sidebar and does look pretty similar:
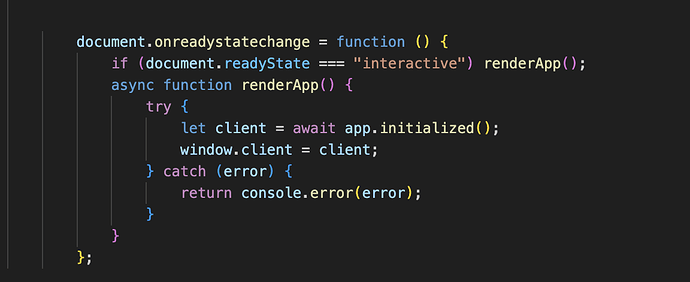
document.onreadystatechange = function () {
if (document.readyState === 'interactive') renderApp();
function renderApp() {
var onInit = app.initialized();
onInit.then(getClient).catch(handleErr);
function getClient(_client) {
window.client = _client;
client.events.on('app.activated', onAppActivate);
client.instance.resize({height: '120px'});
}
}
};
1 Like
Hi
I am trying the same but its still same issue for me a as well
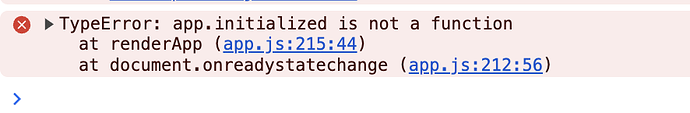
See below error
Hi
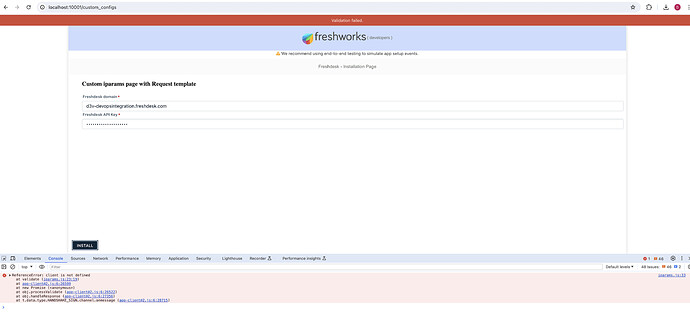
Even i have downloaded the sample app from your repo below
its giving same error on the validation see below