I am working on an app that runs on ticket_background on the ticket details page and it performs some actions when ticket properties are updated as such i have setup the app to start like so.
$(document).ready(function () {
app
.initialized()
.then(function (_client) {
window.client = _client;
var client = window.client;
client.events.on(
"app.activated",
function () {
debug({}, "App activated");
client.events.on(
"ticket.propertiesLoaded",
function (data) {
debug({ data }, "ticket.propertiesLoaded");
onAppActivate(client);
},
function (error) {
debug({ error }, "error ticket.propertiesLoaded");
client.interface.trigger("showNotify", {
type: "Warning",
message: "Something went wrong try later",
});
}
);
},
function () {
debug({}, "error app.activated");
client.interface.trigger("showNotify", {
type: "Warning",
message: "Something went wrong try later",
});
}
);
function onAppActivate(client) {
debug({}, "onAppActivate");
}
All my app logic resides inside onAppActivated function as such the flow should typically go something like
- Initialize app
- Activate app
- Wait for Ticket property loaded event
- Call onAppActivated Function when Ticket properties are loaded from step 3.
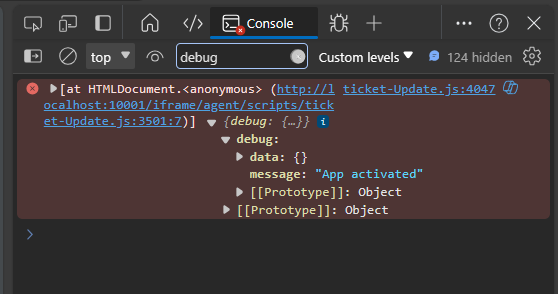
But instead, when i run the app it just stops after appActivated after producing corresponding console.log as shown in screenshot bellow.

To then check if this just occurs in my app. I created a new test app where i did the following.
document.onreadystatechange = function () {
var onInit = app.initialized();
onInit
.then(function (_client) {
window.client = _client;
var client = window.client;
client.events.on(
"app.activated",
function () {
debug({}, "App Activated");
client.events.on(
"ticket.propertiesLoaded",
function (data) {
debug(data, "Ticket Properties Loaded");
},
function (error) {
debug({ error }, "Error loading ticket properties");
}
);
},
function (error) {
debug({ error }, "Error subscribing to app.activated");
}
);
})
.catch((error) => debug({ error }, " Error initializing app"));
};
And this tooo produced the same console log as above stopping after App Activated event never triggering or throwing an error at ticket.propertiesLoaded
Also note that i observed the app functioning as expected at random times i.e. The app would just randomly work producing expected results (Code actually reaches onAppActivated function where most of my app logic resides instead of stopping at AppActivated event).
Note: the
debug({data}, message)is just a custom function i wrote to seperate console logs for the app from the rest, which produces console logs like shown on the screenshot above.