What is Code Coverage?
Code coverage is also known as test coverage. It measures the extent of code executed during a test suite. Test Suites are a set of test cases or scenarios to run the code in a particular flow to get the code executed in an anticipated manner.
Code coverage tools help track the code that has been executed, and that is not run. As a result, the tools provide code coverage reports with coverage information for each code line in the codebase. The uncovered code can be found in this report and tested later with the required test cases to get complete code coverage.
Istanbul is one of the popular code coverage tools that is used in the Freshworks CLI (FDK) to generate the code coverage report within the local environment during the app testing.
Freshworks App Submission
The Freshworks apps are built and submitted to get published to Freshworks Marketplace publicly after a thorough review process from Freshworks. You can also submit it as a Custom app that does not require any review process and is published almost immediately only for the published account privately.
When you publish a Freshworks app to the Freshworks Marketplace as a public app, a minimum code coverage threshold is required to submit the apps for function, statement, branch, and line coverage. The Freshworks CLI generates the report and attaches all the packed apps to submit to the Freshworks Marketplace. Refer to the documentation for more information on code coverage for the Freshworks app development.
Why Code coverage is required
Code coverage enables the developer to ensure the complete app code has been tested before publishing the app. Freshworks Developer Platform requires a minimum threshold to ensure the app code has been tested at least once before publishing a new version or app to the Marketplace.
Code coverage also lets the app developer catch any issues with the app code earlier by testing the app in the local environment with the help of Freshworks CLI. It improves the success rate of app submission. Nobody would want to get their app rejected after the submission due to any issues with the app functionality. A more remarkable customer experience is delivered with issue-free apps; everyone involved benefits from it.
Note: The code coverage is generated by Freshworks CLI (FDK) automatically when testing the app functionality manually in the local environment. There’s no mandate to write any automated tests to gain code coverage.
How to get code coverage
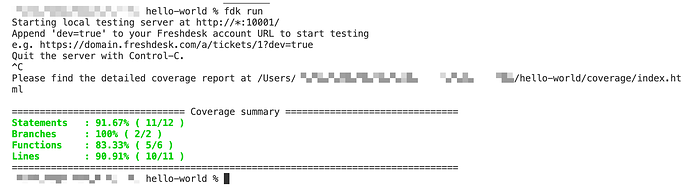
Testing the app in the local environment with the Freshworks CLI is enough. Everything else is automated. The test report will be displayed when you stop the CLI from running with CTRL+C or CMD+C commands. The code coverage result looks similar to this result.
When the developer packs the app, these results are attached to the app so that the app reviewers from the Freshworks Developer Platform can obtain them. The app would get automatically rejected if the results are not attached or the code coverage exceeds the required threshold.
How to check the code coverage results
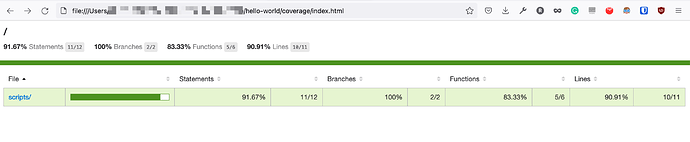
The code coverage report is generated with every app run and stored under the “<APP_DIR>/coverage” folder. Open the “index.html” file to view the code coverage report.
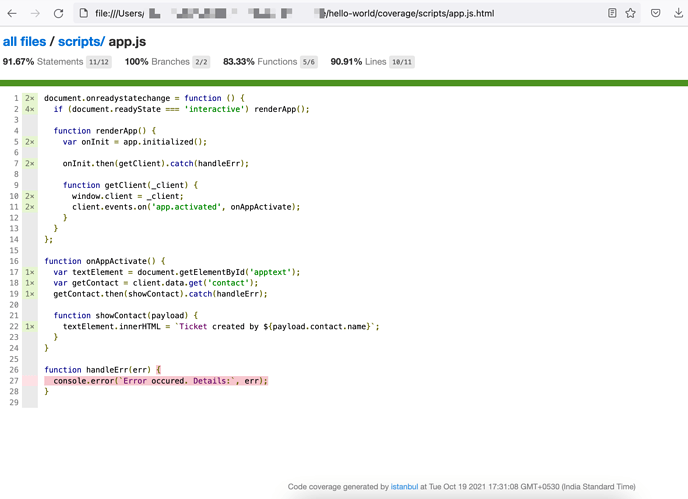
The report shows file-wise code coverage with colour codings and more details as directed. The report gets updated automatically after every code execution. You can then check the uncovered code in an appropriate file to cover them with the required test case.
How to improve the code coverage result
- Check the code coverage report and test to cover the uncovered parts of the code.
- Write test cases to the complete app code and test them to ensure the entire code is tested before publishing the app to the Marketplace. Improve the test cases after every code change or requirements change.
- Do not make changes to the code while testing the code; code changes will again reset the code coverage for the file as the code change nullifies the test as the code has been modified. The testing ensures the app code works fine as it is, and test coverage is proof of that.
- Use the Serverless test framework to add unit tests for the Serverless component of the app. So, the app can be tested automatically and get coverage for the Serverless component.
- Change the environment to test various test cases. For example, changing Installation parameters, throttling the network through browser developer tools, modifying the configurations in the third-party system that are integrated with, and evolving internet settings in the computer are some steps to change the environment without changing the app code.
- Remove the unnecessary code from the app, as it can contribute to the total code that must be covered.
Also, refer to the blog on code review guidelines that adds some tips to improve the code coverage.
Note: For apps built with any frontend framework or involving code compilation and minification, the app code will get changed when the app is built and attached to be published. You cannot achieve code coverage for these apps. Reach out to the Freshworks team through dev-assist.freshworks.com after submitting the app to get the code coverage requirement skipped.