Is it possible to execute or not my app (located in the ticket top navigation) according to some conditions (for example, ticket priority) that the information of the ticket provides me?
You want to let your app appear for the user based on for example on a certain ticket priority only.
Did I assert it correctly?
Hi @Saif
Yes, that’s the idea, but, the condition about appear or not can change, i mean, it’s can be defined by the priority, department who send the ticket, etc
To add to this it would be awesome if we could install applications and have those applications only available for certain users to use. Currently any app installed in one of the prominent front-end locations (ticket sidebar, requester sidebar, new ticket) are available for all users. The only workaround I have been able to use is in the code to use the Request Method and get the logged in user information then run a condition against that to either allow the application to run or not.
Perfect use case would be to install applications for freshservice administrators only, or even specific groups. Just and idea 
Hi @Zach , thanks for complementing my contribution.
I would like to know how you managed to run the app according to the conditions of the logged agent, I think it can give me a great idea to continue with my development. Currently I can start getting information only after the app.activated event is fulfilled, before that everything I try to get returns me undefined
Hey @saenzjulian,
Yeah so this is truly the issue right? The application is installed and everyone can see it. Nothing runs until the application is activated. So what I have had to do is run a function during the app.activated event to get the logged in user payload, then I can run a conditional that would allow the rest of the application to function.
Here is an example of how I did it
$(document).ready(function () {
app.initialized()
.then(function (_client) {
window.client = _client;
client.data.get('loggedInUser').then(function (data) {
console.log(data.loggedInUser.user.name);
if (data.loggedInUser.user.name === 'Someone') {
client.events.on('app.activated', function () {
onAppActivated();
getTicketDataSendMessage();
});
} else if (data.loggedInUser.user.name === 'Zachary King') {
client.events.on('app.activated', function () {
onAppActivated();
getTicketDataSendMessage();
});
} else {
console.log('User does not have access to send notifications')
$('#sendNote').click(function () {
showNotification('error', 'You do not have access to this feature');
})
}
})
})
});
// App Activated Function
function onAppActivated() {
console.log("My App is Activated");
}
Hope this helps 
@Zach Thank you so much!
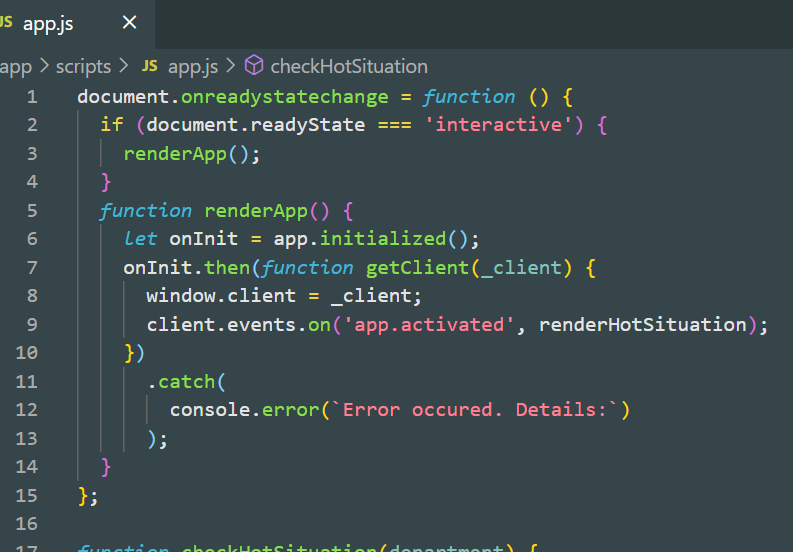
I implemented your code and it helped me understand it better. Take a look:
$(document).ready(function () {
app.initialized()
.then(function (_client) {
window.client = _client;
client.data.get('department')
.then(function (data) {
console.log("Department Data >>>", data);
let departmentInHotSituation = data.department.custom_field.cf_cliente_in_hot_situation
if (departmentInHotSituation === 'TRUE') {
client.events.on('app.activated', function () {
onAppActivated();
});
} else {
// If workflow is here the icon should be hide - the app doesn't run.
console.log('This Department is not Hot Situation')
}
})
})
});
function onAppActivated() {
console.log("My App is Activated");
}
but indepently is the department is in “hot situation” or not, the icon always is showed and I haven’t been able to stop running the app so that this button is not shown in case the department is not in Hot Situation, you think is that possible?
Unfortunately I don’t think you are going to be able to hide the button as that is part of the Application Location you set in your manifest.json file and once you install the custom application, it renders in that app location. Then once it registers an event (app.activated) the rest of your code will run including your conditional.
Another possible solution may be to install an application that runs in the Ticket Background location and when you click on the ticket it looks to your custom field for a Department in a Hot Situation, and if that value is true you show a Toast Notification or a modal slides out with your informational warning.
I’m not sure what your use case is but just some ideas. I am sure the DevRel Team (@Saif or @Hem) might be able to help you further explore some possibilities. 
Yes, @Zach
We have logged your feedback too.
Thanks for your contribution here @Zach
@saenzjulian - Unfortunately, we can’t hide the app icon itself for specific users. The workaround you’ve implemented - To load the app content based on loggedInUser is by far the closest we can get towards. Please help us by upvoting this request.
Ticket Background location may help you hide the icon run the .js file included in index.html without an UI cue. But that would also reflect for all the users of the app. It is unlikely given that you want to have it made visible for a segment of users.
Linking similar requests for better observability for product teams