Hi Everyone.
Hope you are doing well. Right now I’m building an end-user-app. This custom app consists in:
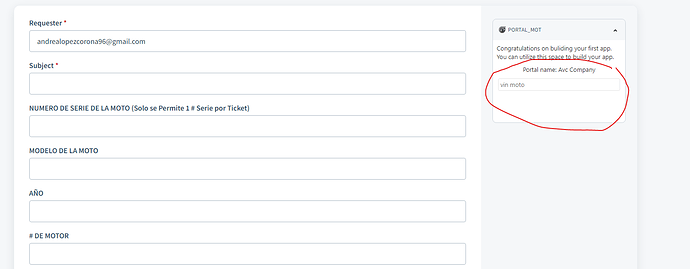
I have an input inside the portal_ticket_new_sidebar. Here is the screenshot:
Then thing is: When a user put a serie of numbers, I need to call an API and I would like to bring the information about that number. Right now I only got it a 403. Here is my manifest.json:
{
"platform-version": "2.2",
"product": {
"freshdesk": {
"location": {
"portal_tickets_new_sidebar": {
"url": "index.html",
"icon": "styles/images/icon.svg"
}
},
"functions": {
"serverMethod": {
"timeout": 10
}
}
}
},
"whitelisted-domains": [],
"engines": {
"node": "14.17.3",
"fdk": "8.4.0"
}
}
Here is my server.js:
var request = require('request');
exports = {
serverMethod: function(options) {
var options =
{
method : "POST",
url : "URL TO PAST THE CREDENTIALS",
headers:
{
'Content-Type': 'application/json',
},
body: JSON.stringify({ grant_type :"password",
client_id : client_id ,
client_secret : client_secret ,
username : username,
password : password})
}
request(options, function(error, response, body) {
renderData(null, body);
})
}
}
Here is my app.js:
document.onreadystatechange = function () {
if (document.readyState === 'interactive') renderApp();
async function renderApp() {
try {
window.client = await app.initialized();
client.events.on('app.activated', onAppActivate);
//
const selectElement = document.getElementById("vin_moto");
console.log(selectElement);
if(selectElement) {
selectElement.addEventListener('change', (event) => {
const vinMoto= document.getElementById("vin_moto").value;
console.log(vinMoto);
//
client.request.invoke("serverMethod", {}).then(function(data) {
objToken = JSON.parse(data.response);
console.log(objToken.access_token, "TOKEN");
var url_search = url_search
var headers = { "Authorization": "Bearer " + objToken.access_token,
'Content-Type': 'application/json'
};
// var body = {
// "search": "3MUCBGBD4N1003251"
// };
var options = {
headers: headers,
body: JSON.stringify({"search": "3MUCBGBD4N1003251" })
}
console.log(headers, "HEADER CON TOKEN");
console.log(options, "HEADER AND BODY");
client.request.post(url_search, options).then(
function(data) {
console.log("HOLA");
},
function(error){
});
})
});
}
//
} catch (err) {
handleErr(err);
}
}
};
async function onAppActivate() {
try {
let { portal } = await client.data.get('portal');
let textElement = document.getElementById('apptext');
textElement.innerHTML = ` name: ${portal.name}`;
} catch (err) {
handleErr(err);
}
}
function handleErr(err) {
console.error(`Error occured. Details:`, err);
}
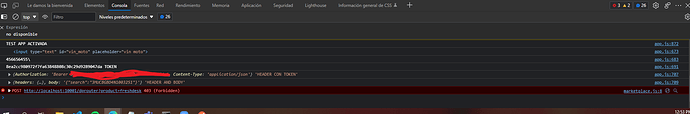
Here is the screenshot of the message:
Can you help me please?
Regards