Hi!
We are trying to invoke a function which is in server.js file from app.js by using client.request.invoke() method but the method is not working and sometimes we are getting error as below
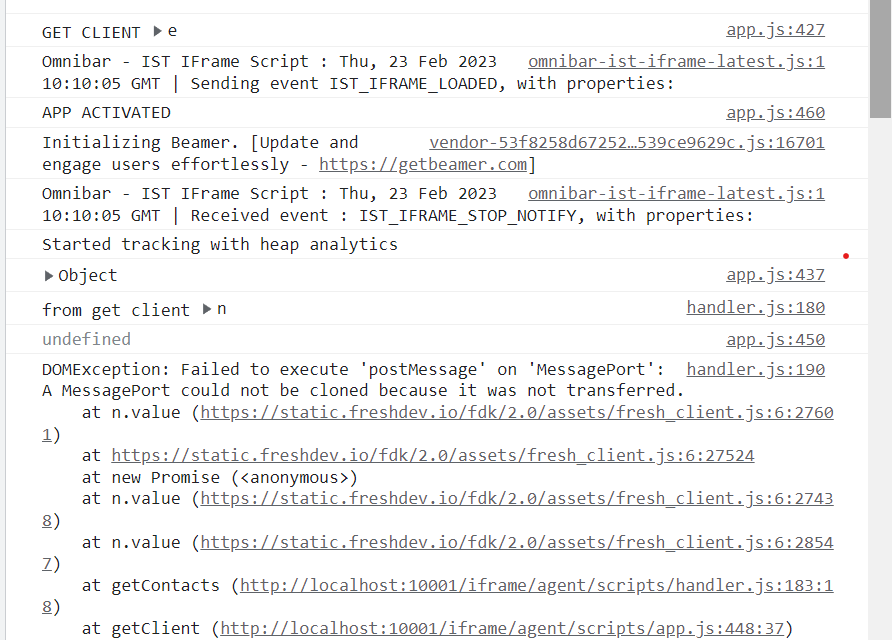
DOMException: Failed to execute 'postMessage' on 'MessagePort': A MessagePort could not be cloned because it was not transferred.
We have initialized the client method and selected request method, but we are unable to find the invoke property, We have not faced such issues before, could you please help us on the right steps.
Here is my app.js file ![]()
var client
var iparams
var event,client,params,wn
renderApp()
async function renderApp() {
try{
var onInit = app.initialized();
onInit.then(getClient).catch(handleErr)
}catch(error){
console.log(error)
}
}
function renderText() {
console.log("THIS IS CLIENT",JSON.stringify(client))
}
async function getClient(_client) {
try{
window.client = _client
console.log("GET CLIENT",client)
client.instance.resize({ height: '500px' })
client.events.on('app.activated',onAppActivate)
iparams = await client.iparams.get()
console.log(iparams)
let options = {"iparams":iparams,"client":client}
let r = getContacts(options)
console.log(r)
}catch(e){
console.log(e)
}
}
function onAppActivate(){
console.log("APP ACTIVATED")
}
function handleErr(){
console.log("Error Occured")
}
Here is my handler.js file ![]()
function getContacts(options){
console.log("from get client",options.client.request)
client.request.invoke("getContactList",options).then(
function(data){
console.log("THIS IS CONTACT LIST",data);
}).catch((err=>{
console.log(err)
})
)}
Here is my server.js file ![]()
exports = {
getContactList: function(options) {
try{
console.log("SERVER CONTACT LIST",options)
let requestURL = `${options.iparams.freshdesk_url}/api/v2/contacts?per_page=100`;
console.log("REQUEST URL",requestURL)
var headers = {
"Content-Type": "application/json",
"Authorization": "Basic <%= encode(iparam.freshdesk_apiKey) %>"
};
var options = { headers: headers};
renderData(null, {"message" : JSON.stringify(options) });
$request.get(requestURL, options).then(
function(data) {
console.log(data)
},
function(error) {
console.log( "getContactList" + JSON.stringify(error));
renderData({ "status": 400 });
});
}catch(err){
console.log(err)
}
},
Error Screenshot:
Thanks…!